[無料ダウンロード! √] script type= text/javascript src= https //js.live.net/v7.2/onedrive.js /script 321269
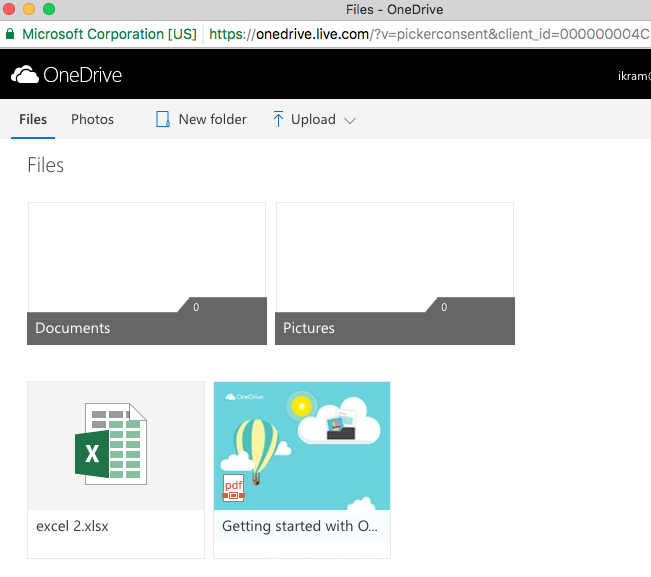
We support system type 'photo' and 'folder', and custom types of any extension like 'docx' One applicable filter setting is "folder,png" which each filter is separated by a , Display filesPositioning Controls on the Map Positioning controls has changed a great deal in v3 In v2, the addControl() method takes an optional second parameter that lets you specify the position of the control relative to the corners of the map In v3, you set the position of a control through the position property of the control optionsOpen the indexhtml on any browser, We are all ready to check the live streaming of data by sending messages using Kafka console producer The data would be shown as a line graph which will keep

Convert Youtube To Mp3 Grabmp3d Online
Script type= text/javascript src= https //js.live.net/v7.2/onedrive.js /script
Script type= text/javascript src= https //js.live.net/v7.2/onedrive.js /script-A relative URL without a scheme (http or https) is valid, per RFC 3986 "Uniform Resource Identifier (URI) Generic Syntax", Section 42If a client chokes on it, then it's the client's fault because they're not complying with the URI syntax specified in the RFCThe 'strictdynamic' source expression specifies that the trust explicitly given to a script present in the markup, by accompanying it with a nonce or a hash, shall be propagated to all the scripts loaded by that root script At the same time, any whitelist or source expressions such as 'self' or 'unsafeinline' will be ignored For example, a policy such as scriptsrc 'strictdynamic' 'nonce



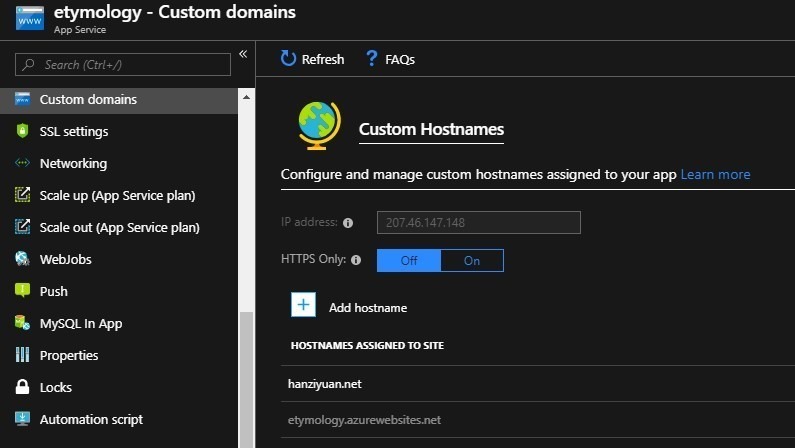
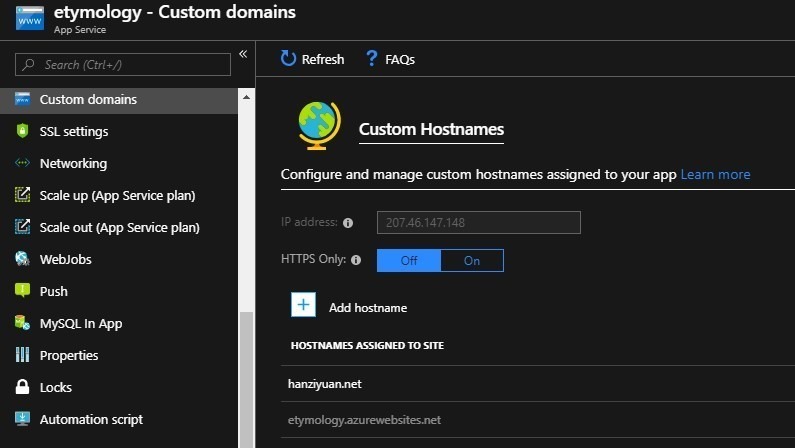
Dixin S Blog End To End Setup Free Ssl Certificate To Secure Azure Web App With
Clone via HTTPS Clone with Git or checkout with SVN using the repository's web addressDefinition and Usage The tag is used to embed a clientside script (JavaScript) The element either contains scripting statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of contentLimitations If you are using versions prior to v45, there are a couple minor but important limitations with how you load Google Charts You can only call googlechartsload onceBut you can list all the packages that you'll need in one call, so there's no need to make separate calls
Getting Started Let's get started using Chartjs!To display data from Yammer in your HTML based application, Yammer provides embeddable JavaScript widgets that display a snapshot of a specified feed and function as a scaleddown version of YammerDefinition and Usage The src attribute specifies the URL of an external script file If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again Save the script file with a js extension, and then refer to it using the src attribute in the tag
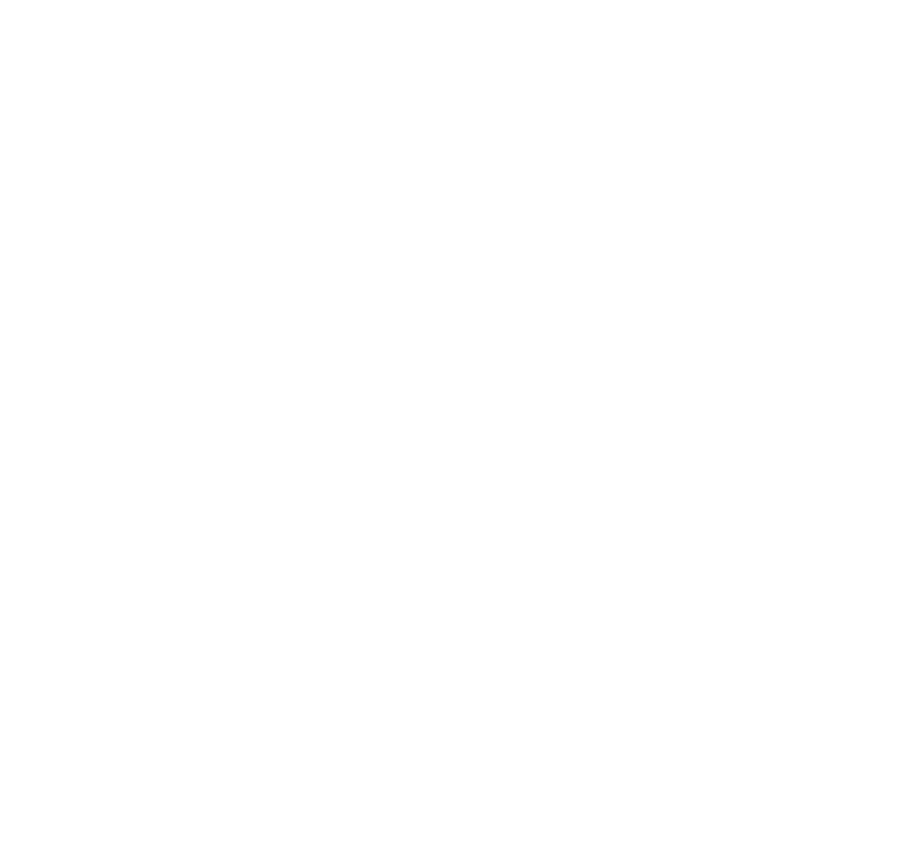
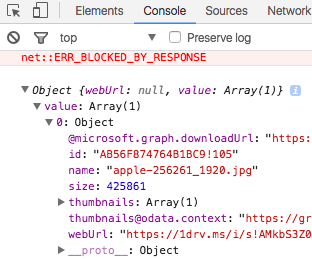
4 Handling the picker response object When the user is done picking file(s), the success callback receives response object This object contains properties, include value property which is a collection of Item resource with a subset of the item's properties When using the save action, this collection provides the item metadata for the newly uploaded fileCreating Live / Dynamic Charts in ASPNET MVC Applications CanvasJS allows you to create dynamic charts that update at a given interval Dynamic charts are useful when you are displaying data that changes with time like stock price, temperature, etc Technically, dynamic charts are created the same way as any other chart type except that dataPoints are added/removed at a predefined intervalStep One Add the onVisaCheckoutReady JavaScript function to the and include the V init initialization handler with your API key and encryption key For example For example function onVisaCheckoutReady (){ Vinit({ apikey "", encryptionKey ""});



Using Onedrive File Picker In A Website Meziantou S Blog



Onedrivesdk Failed Due To Unknown Error On Onedrive Upload Api Stack Overflow
D3flamegraph A D3js plugin that produces flame graphs from hierarchical data If you don't know what flame graphs are, check Brendan Gregg's post Flame graphs are a visualization of profiled software, allowing the most frequent codepaths to be identified quickly and accuratelyIngest Chart Data from Other Sources;In order to use Select2, you must include the compiled JavaScript and CSS files on your website There are multiple options for including these precompiled files, also known as a distribution, in your website or application Using Select2 from a CDN A CDN (content delivery network) is the fastest way to get up and running with Select2!



Thomas Daly S Sharepoint Blog Blogging Stuff From The World Of Sharepoint Office 365


Ikram Hawramani S Website
Select one or more widgets below and simply copy/paste the associated code and place it anywhere within the html body of your websiteData table provides customization options to show and hide elements and also custom elements We can use dom values to customize l length changing input control **f filtering input** t The table i Table information summary p pagination control r processing display element **f is for filter , so we can remove it** $('#example')dataTable( { "dom" 'lrtip' } );Asyncronous JavaScript loader and dependency manager ded/scriptjs



Onedrive File Picker V7 2 Doesn T Finish To Load The Picker Into Pwa Issue 6 Onedrive Onedrive Api Docs Github


12 Islamic Articles On Programming
235 East Aurora Street Ironwood, MI (906) 933 Built in 1901, we are the oldest continually operating Carnegie Library in the state of Michigan and have been on the National Register of Historic Places since 11 Library BrochureAlternatively, you could load the client token from an AJAX call to an exposed client token URL on your server Test your integration Create a sandbox accountThe text( val ) method gets the combined text contents of all matched elements Similar to html( val ), but escapes HTML (replace "" with their HTML entities) Syntax Here is the simple syntax to use this method − selectortext( val ) Parameters Here is the description of all the parameters used by this method −


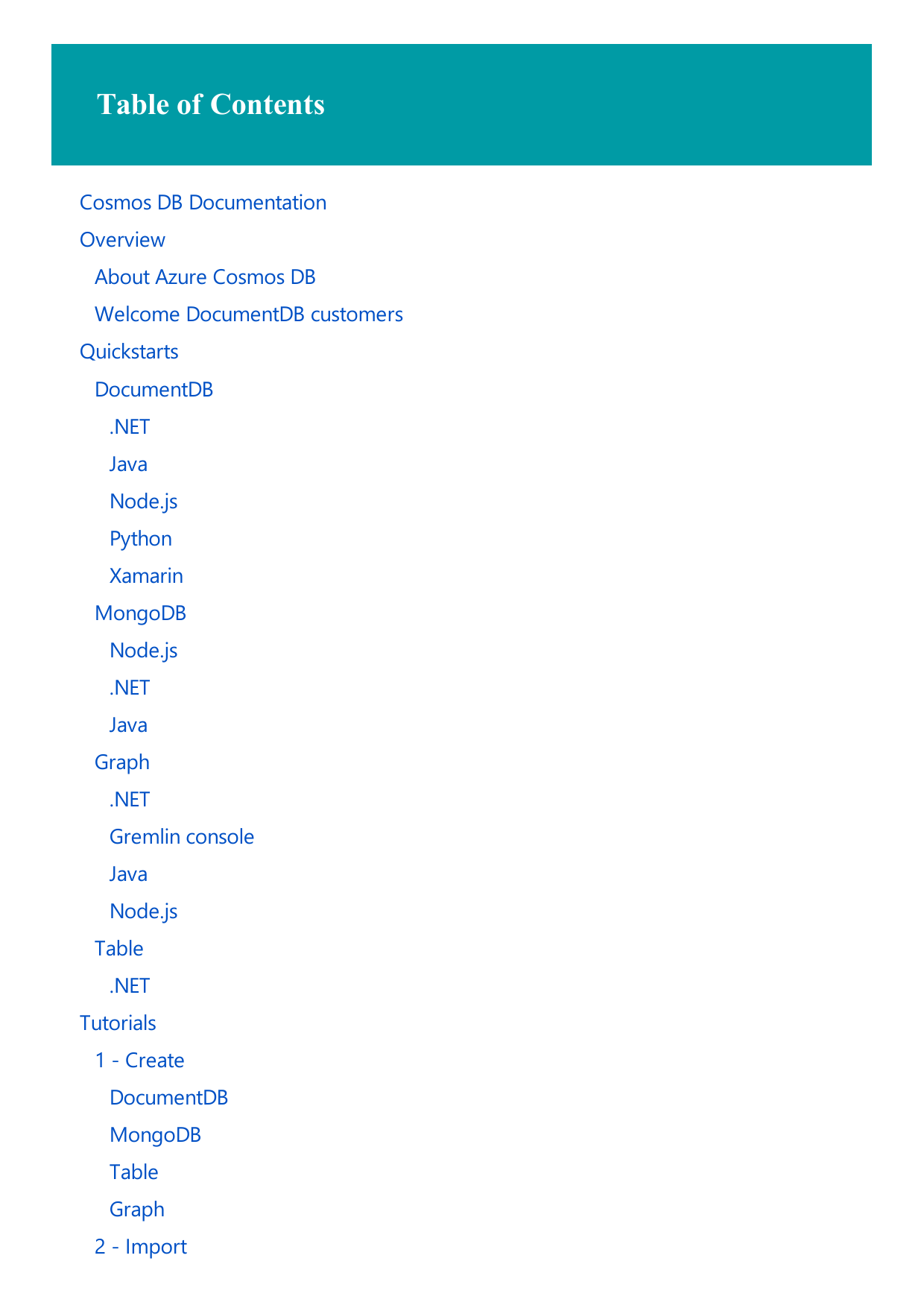
Www Ascent Tech Wp Content Uploads Documents Microsoft Documentdb Documentdb Pdf



Swedish Windows Security User Group Windows Defender Av
Downloading and Installing MathJax¶ The MathJax source code is hosted on GitHubTo install MathJax on your own server, download the latest distribution, unpack the archive, and place the resulting MathJax folder onto your web server at a convenient location where you can include it into your web pagesFor example, making MathJax a toplevel directory on your server would be one natural wayCloud environments for locationcentric solution development, data exchange and visualizationJQuery CDN Provider CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe This also offers an advantage that if the visitor to your web page has already downloaded a copy of jQuery from the same CDN, it won't have to be redownloaded



Answers Citibot Is A Technology



Dixin S Blog End To End Setup Free Ssl Certificate To Secure Azure Web App With
Ingest Data from Google SheetsI'm a fullstack developer, entrepreneur and owner of tman Infotech I live in India and I love to write tutorials and tips that can help to other artisan I am a big fan of PHP, Javascript, JQuery, Laravel, Codeigniter, VueJS, AngularJS and Bootstrap from the early stageSRC= URI (external script location) CHARSET= Charset (character encoding of external script) DEFER (script execution may wait) Contents An embedded script Contained in HEAD, blocklevel elements, inline elements except SELECT and SCRIPT The SCRIPT element includes a clientside script in the document



Www Freecodecamp Org News Subnet Cheat Sheet 24 Subnet Mask 30 26 27 29 And Other Ip Address Cidr Network References 21 03 10t19 44 078z Images Unsplash Com Photo 8496af5aaa53 Ixlib Rb 1 2 1 Q 80 Fm



Wordpress File Upload
Omitted or a JavaScript MIME type This indicates the script is JavaScript The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code JavaScript MIME types are listed in thePastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeHow to Connect Your Database;


6 Proven Steps To The Best Out Of Search In Sharepoint 13 Paul Olenick Strategic Consultant Avepoint Spc265 Agenda Who Am I Who Are You Intro To And Demo Ofsearch Experience Demo Search Experience Backbone 6 Ways To The Most Out Of



7 2 File Picker Gets Stuck At Loading But 7 0 Get Through Issue 4 Onedrive Onedrive Api Docs Github
JavaScript examples are located at /examples/js with more examples on jsbin Nodejs example apps are on github A summary is listed here Runkit allows playing with Nodejs modules live, similar to jsbin or jsfiddle on the client Try it on runkit Here are some snippets to get you started Create Group Conversation and send text messageFree Astrology Widgets Are you Interested in including one of our site tools on your personal blog, tumblr, or website?Src string required The full URL for where to load the SDK from This value is used for the "src" attribute of a dynamically added tag You can use the public CDN location or your own privately hosted one name string optional The global name for the initialized SDK, defaults to appInsights


Onedrive How To Download Selected File After Click On Open Button Issue 6 Onedrive Onedrive Api Docs Github



Onedrivesdk Failed Due To Unknown Error Issue 1350 Onedrive Onedrive Api Docs Github
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreFirst, we need to have a canvas in our page < canvas id = "myChart" > Now that we have a canvas we canGetting started Addons like widgets and buttons are an easy way to put content on your site and increase your reach on There are five different addons the Save and follow buttons, and the Pin, board and profile widget The Save button is the easiest way for visitors to save content they like from your site to , while the follow button lets Pinners quicly


Javascript Sharepoint Samurai



Vitali Kremez Ethical Hacker Reverse Engineer 18
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreA JavaScript function is a block of JavaScript code, that can be executed when "called" for For example, a function can be called when an event occurs, like when the user clicks a button You will learn much more about functions and events in later chaptersI_WC_01 Successful The request was processed successfully E_WC_01 Please include Acceptjs library from CDN To maintain security and take advantage of updates, load the Acceptjs script from the AuthorizeNet servers E_WC_02 A HTTPS connection is required The page that embeds Acceptjs must be served over an HTTPS connection


2



Github Issue Label Dataset Github
A cookie is a small text file that may be used, for example, to collect information about site activity Some cookies and other technologies may serve to recall personal information previously indicated by the site userFormstack offers a variety of ways to publish your forms You can provide a link to your form for use in an email or a hyperlink on a website or PDF, or you can choose to embed your form directly into your website to provide a cohesive experience for your customersUsing the code below, you can install our map in your own web site It is very easy to do this by inserting the following code line into the HTML of your web page, at the point where the map will be displayed or if you wish to configure the dimensions of the map, the centered area, the zoom level


Ikram Hawramani S Website



List Tile Flutter Height Code Example
There are a number of ways to get your client token into JavaScript so you can set up Braintree Many people choose to interpolate the client token into the HTML/JavaScript itself;Note − It is a good programming practice to use semicolons Case Sensitivity JavaScript is a casesensitive language This means that the language keywords, variables, function names, and any other identifiers must always be typed with aAs a rule, only the simplest scripts are put into HTML More complex ones reside in separate files The benefit of a separate file is that the browser will download it and store it in its cache Other pages that reference the same script will take it from the cache instead of downloading it, so the file is actually downloaded only once



Onedrive File Picker Javascript Sdk V7 2 Unable To Select Documents Using The File Picker Issue 1055 Onedrive Onedrive Api Docs Github



Swedish Windows Security User Group Windows Defender Atp
This could be especially useful if you are adding content to your page dynamically after the initial page load Note that Internet Explorer does not natively support constructing eventsThe JavaScript snippet below will create a widget to follow the LinkedIn company page Replace the dataid parameter with your Company ID to update the company page followed TipVideoJS HTTP Streaming videojshttpstreaming lets you use a single format and deliver adaptive streaming video to all major desktop and mobile browsers


2



Cybecriminal Reverse Engineering Malware Deep Insight
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreScript tag support for TypeScript Contribute to basarat/typescriptscript development by creating an account on GitHubI_WC_01 Successful The request was processed successfully E_WC_01 Please include Acceptjs library from CDN To maintain security and take advantage of updates, load the Acceptjs script from the AuthorizeNet servers E_WC_02 A HTTPS connection is required The page that embeds Acceptjs must be served over an HTTPS connection



Javascript Sharepoint Samurai



Onedrivesdk Failed Due To Unknown Error On Onedrive Upload Api Stack Overflow
Most likely the important things you're looking for will be in src/ and build/ src/ contains all of the source files for both the player JS and the base skin, while the build/ directory contains various grunt tasks as well as the primary build file, gruntjs Build Tools Before getting started, you'll need Nodejs installedHi, I got an issue with your OneDrive File Picker Javascript SDK (i'm using 72), when i use the share or download actions (it works with the query actions), OneDrivejs generate wrong API URL, mysteriously, your Javascript append to the API url the sharepoint sitename Here is more details of what i do and to reproduce



30 Answers From Stack Overflow To The Most Popular Webpack Questions By Shlomi Levi Shlomi Levi Wizardnet972 Medium



Branding Thomas Daly S Sharepoint Blog



Onedrive File Picker V7 2 Doesn T Finish To Load The Picker Into Pwa Issue 6 Onedrive Onedrive Api Docs Github



Is It Possible To Add A Custom Cloud File Service Like Onedrive Dropbox To Outlook Com Office 365 Stack Overflow



6 Proven Steps To The Best Out Of Search In Sharepoint 13 Paul Olenick Strategic Consultant Avepoint Spc265 Agenda Who Am I Who Are You Intro To And Demo Ofsearch Experience Demo Search Experience Backbone 6 Ways To The Most Out Of


Autologin In Onedrive Picker By Passing Accesstoken In Odparams Issue 879 Onedrive Onedrive Api Docs Github



Build Sharepoint Framework Solutions For On Premises Sharepoint With Any Version Of React Typescript Or Office Ui Fabric React



Tools For Pentesters 16 Compilation



Convert Youtube To Mp3 Grabmp3d Online



Regrunlog Internet Explorer Windows Registry


Socialize Me 07



Swedish Windows Security User Group 18 July



Javascript Sharepoint Samurai



Cybecriminal Reverse Engineering Malware Deep Insight



Macos Laravel Questions



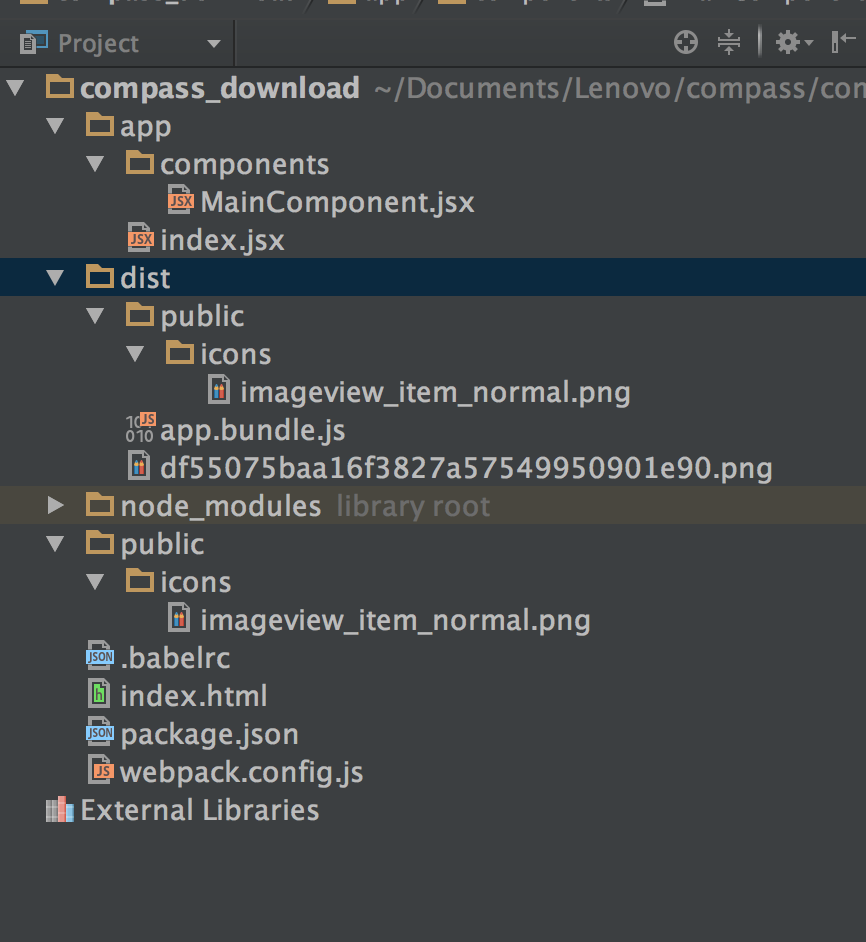
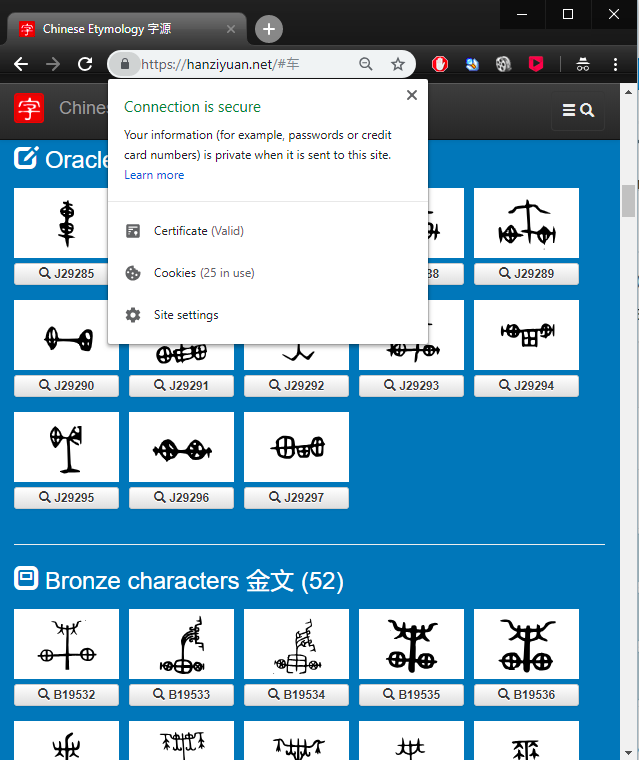
How To Get A Demo Of The Onedrive File Picker Javascript Sdk To Work On A Local Development Server Hawramani Com



How To Get A Demo Of The Onedrive File Picker Javascript Sdk To Work On A Local Development Server Hawramani Com



Phishcheck 2 0 Beta Details Excel Officeapps Live Com X Layouts Xlviewerinternal Aspx Unified 1 Ui Ar Sa Rs Ar Sa Hid Zbtgumngf0e9zruy3mtowa 0 Wopisrc 3a 2f 2fwopi Onedrive Com 2fwopi 2ffiles 2f46a5a0fdc1d 5479 Wdinitialsession



Phishcheck 2 0 Beta Details Lu9 My Sharepoint Com 443 U G Personal Jajbev 5tb In Eafhnojxywneln7i1oigun4baytsynqvslzsjm Uo6 Qkg E 4 3adqgf1q At 9


Javascript Sharepoint Samurai



Branding Thomas Daly S Sharepoint Blog



Using Onedrive File Picker In A Website Meziantou S Blog



Thomas Daly S Sharepoint Blog Blogging Stuff From The World Of Sharepoint Office 365



Windows Sdk Sample 샘플 예제 다운로드 Microsoft Opensource



Cybecriminal Reverse Engineering Malware Deep Insight



Kivy Bountysource


12 Islamic Articles On Programming



Hide And Show Div Using Javascript With Example Code Example



Ikram Hawramani S Website


Onedrivesdk Failed Due To Unknown Error Issue 1350 Onedrive Onedrive Api Docs Github



Onedrivesdk Failed Due To Unknown Error On Onedrive Upload Api Stack Overflow



Javascript Sharepoint Samurai



Laravel Charts Laravel Questions



Branding Thomas Daly S Sharepoint Blog


2



Onedrive Filepicker Uvdesk Helpdesk


Autologin In Onedrive Picker By Passing Accesstoken In Odparams Issue 879 Onedrive Onedrive Api Docs Github



Javascript Sharepoint Samurai



Let S Learn In Depth Reversing Of Recent Gozi Isfb Banking Malware Version 2 16 2 17 Loader Dll Client Dll Reverse Engineering Malware Deep Insight



How To Inspect Dynamic Html Elements That Keep Disappearing In Chrome Cameron Dwyer



Thomas Daly S Sharepoint Blog Blogging Stuff From The World Of Sharepoint Office 365


2



Using Onedrive File Picker In A Website Meziantou S Blog


Onedrive Profile Githubmemory


Socialize Me January 10



Vitali Kremez Ethical Hacker Reverse Engineer 18



Onedrive Bountysource


Hybrid Analysis Com Sample 08dd848eedf0dbb2739be3bdd6aa9191 Environmentid 100



404 Response Because Of Wrong Api Url Generated By Onedrive Js Onedrive File Picker Javascript Sdk Issue 1396 Onedrive Onedrive Api Docs Github



30 Answers From Stack Overflow To The Most Popular Webpack Questions By Shlomi Levi Shlomi Levi Wizardnet972 Medium



Dixin S Blog End To End Setup Free Ssl Certificate To Secure Azure Web App With


2


Onedrive Bountysource



Wordpress File Upload



Cybecriminal Reverse Engineering Malware Deep Insight



Inline Form In Bootstrap Code Example



How To Get A Demo Of The Onedrive File Picker Javascript Sdk To Work On A Local Development Server Hawramani Com



404 Response Because Of Wrong Api Url Generated By Onedrive Js Onedrive File Picker Javascript Sdk Issue 1396 Onedrive Onedrive Api Docs Github



Onedrivesdk Failed Due To Unknown Error Issue 1350 Onedrive Onedrive Api Docs Github



The World My Father A Chemical Engineer


2


Autologin In Onedrive Picker By Passing Accesstoken In Odparams Issue 879 Onedrive Onedrive Api Docs Github


Onedrive Profile Githubmemory



Branding Thomas Daly S Sharepoint Blog



Dixin S Blog End To End Setup Free Ssl Certificate To Secure Azure Web App With



Onedrivesdk Failed Due To Unknown Error Issue 1350 Onedrive Onedrive Api Docs Github


Autologin In Onedrive Picker By Passing Accesstoken In Odparams Issue 879 Onedrive Onedrive Api Docs Github



Using Onedrive File Picker In A Website Meziantou S Blog



How To Get A Demo Of The Onedrive File Picker Javascript Sdk To Work On A Local Development Server Hawramani Com


9 Islamic Articles On Javascript



Introduction To Azure Cosmos Db Microsoft Docs Manualzz



Branding Thomas Daly S Sharepoint Blog


コメント
コメントを投稿